Egyszer írtam tavaly olyan cikket, amiben kizárólag csak elméletről volt szó, most pedig gyakorlatilag, mint valódiként bemutatom az összehasonlításokat. Egyik hobbi fotózását (igen amp, cikk) 2021.05.19.-én, másik meg CV-eset (nem amp, cikk) 2021.06.04.-én publikáltam. Erről írok az elemzéseket és a véleményeket.
SEO ellenőrző lista weboldal - technikai összehasonlítása a vizsgálatok alatt:
W3C Validátor - webes szabványok és HTML kódjának a helyessége vizsgálat
Nincsenek hibák és se figyelmeztetések. Ez helyes.
Nem amp-os:
Amp-os:
Mobile Friendly - Mobil felhasználóbarát vizsgálat
Nincsenek betöltési problémák és igen mobilbarát oldal. Ez helyes.
Nem amp-os:
Amp-os:
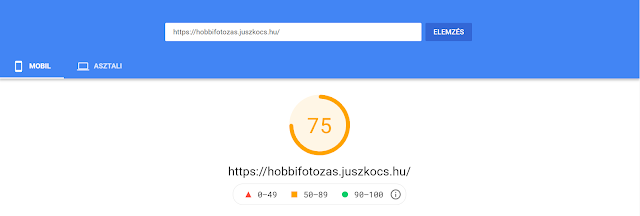
PageSpeed - Sebességpont és időmérés vizsgálat
Ez bőven elég és túl optimalizva lettek a sebesség pontozáson és időmérésen szerint. Többi maradékok nem érdekesek, mert azok nem befolyásolja a Google-t és az ügyfelek viselkedését.
Nem amp-os:
Amp-os:
Web.dev audit vizsgálat
Google eszköz alatt vizsgáltam meg, ott is tökéletes eredmény lett, mint minimálisan, ami bőven elég.
Nem amp-os:
Amp-os:
Részletekben meg lehet nézni:
- Projektek árak, költségek kezelési különbségek
- Projektek munkaidői különbségek
- Technikai különbségek
- Támogatások különbségek
- Ügyfelek viselkedési stratégia hasonlítása
- Mik az előnyei?
- Mik a hátrányai?
- Mindkettőnek léteznek a technikai megfeleléséhez vizsgálati eszközök
Összefoglalás
Mint ahogy látjátok, hogy szépen leírtam a fontos tudnivalókat, mert segíteni akartam az ügyfeleknek, hogy érdemes átgondolni, mielőtt belevágnak megrendelni a kétféle típusú weboldalt. AMP-nál alap készítésekor nem fog megtörténni legalább 90 pont felett a mobilon, mert ahhoz nem elég, természetesen tovább optimalizálni kell, hogy meglegyen.
Ha engem kérdeztétek, melyik a jobb a hosszútávon szerint, ha organikusan és kampányoláson eredményesebb legyen, válaszom egyértelmű: Alap HTML (akár statikus, akár dinamikus).
Google AMP techológiát csak akkor érdemes használni, ha…. erről csak privátban elmondom.
Aki szeretne megrendelni szokásos HTML (akár statikus, akár dinamikus) vagy Google AMP-es (akár statikus, akár dinamikus) weboldalt, előtte érdemes megvizsgálni:
- az üzleti ágazatot,
- tartalom minőségit,
- design arculatot,
- technikait,
- statisztikai méréseket,
- stratégiait,
- pénzt/időt
- alapján, hogy melyiket érdemes kiválasztani.
Akik kíváncsiak arra, hogy milyen volt a régi oldalaim (aminek nem AMP-os), itt megtekinthetőek:
- Webfejlesztői honlapom responsive 3. rész (WordPress CMS)
- Személyes honlapom responsive 1. rész (statikus)
- Személyes honlapom responsive 2. rész (statikus)
- Elkészült a személyes honlapom (Drupal CMS)
- Elkészült a webfejlesztői honlapom (Drupal CMS)
További kapcsolódó linkek:
- Miért fontos a keresőoptimalizálás (SEO) és mire jó?
- Sikeresen tettem le a Mobilwebhelyek szakértői vizsgát
- Google PageSpeed Insights - tapasztalatok 1. rész
Korábbi minden cikkek, amelyek ez a AMP-os technológiáról írtam
Az elmúlt években különböző, több témakörökben már írtam erről a programnyelvről, akkor a címkék közül kattintson az “amp” címkére és között megnézheti.
- Alap HTML és AMP HTML weboldalak összehasonlítása
- Google AMP - minden támogatott eszközökről, amiról érdemes tudni
- UI és UX Design tervezés - Google AMP HTML esetén hasznos, tippek
- Google AMP webshop - első webáruház demó változat - vázlatosan
- Generátorok
- Hasznos anyagok a kezdők számára
- Keresőoptimalizálásról tudnivalók
- Weboldal sebesség: betöltés idők optimalizálás, javítása
- Mobil sebesség és adatfogalom optimalizálásról















0 Megjegyzések