Nemrég a Google új webhely ellenőrzési eszközt indítottak, amely a honlapján adhat pontozásokat és tippeket. (Van egy kék gomb, aminek felirata: Test my site, ott kell megnyomni és beírni a webcímét, máris listázza az eredményeit)
Itt megtekinthető az új eszköz: https://web.dev (lighthouse, nyílt forráskódú, automatizált eszköz, amit a weblapok minőségének javítására eszközölnek)
Van itt rengeteg nagyszerű oktatói anyagok, amelyek megmutatják, hogyan építhet egy jó, profi webhelyeket: https://web.dev/learn
Ezért gondoltam írok tudnivalókat, és adok jó tippeket is, mert az én honlapom mind témakörökben 90 pont felettiek.
Az új eszköz jellemzői és lépései
Három fontos lépéssel lehet végezni:
Első lépés:
A főoldalon található egy gomb, aminek felirata: “TEST MY SITE”, ott meg kell nyomni, végül lehetőleg teljes URL-t írja meg, ami átirányítás után keletkezik. Nálam például: juszkocs.hu helyett https://www.juszkocs.hu/Frontend_webfejleszto_es_hobbihorgasz.html -t írom (mert ez végleges főoldal és pontos)
Ezért javaslom, hogy teljes főoldali URL-t beírni, hogy pontos adatokat feltérképezze és vizsgálja meg az új eszköz, hogy minden feladatot mennyire jól teljesítette.
Miért végleges url-t kell megadnia?
Mert ez az eszközön nem működik az átirányítás, ezért például, amikor beírja a webcímének http -t, azaz SSL tanúsítvány nélkül, máris kiírja hibát, mert ugye ez a robot nem látja, hogy megvan csinálva a http-ról https-ra átirányítás és rendelkezik a SSL tanúsítvány.
Másik meg megadtam a főoldali indexelést, hogy index.php-ról ugrodjon /Frontend_webfejleszto_es_hobbihorgasz.html -ra a kulcsszavazás miatt, hiszen a “juszkocs” védjegyem(névjegyem) alatt nem derül ki, hogy mivel foglalkozom.
Második lépés:
Kiírja a webhelyének teljesítményeit és itt megtudhatja az eredményeit.
Kétféle jelentés rendelkezik, az egyik meg lehet nézni az online jelentést (view report), másik meg html fájlban lementi a gépre a jelentést (download report).
Harmadik lépés:
“View report” (Jelentés megtekintése) linkre kattintson és részletesebben leírja, hogy miket ki kell javítani és rengeteg oktatóanyagok vannak fent (Learn more linkeken keresztül), amiben érdemes átnézni, hogy jól teljesítsen a weboldal minősége.
Web.dev-nél 4db kategóriával rendelkezik, amit ellenőrzi:
Weboldal teljesítmény (Performance)
Majdnem ugyanígy ellenőrzi weboldal teljesítményt, mint PageSpeed alatt szokott lenni, csak egy picit eltérőek.
Megközelíthetőség, webhelyek akadálymentesítésének ellenőrzés (Accessibility)
Ellenőrzi, hogy találhatóak-e amelyek nem fognak tudni rendesen böngészni, mert megakadályozhatják a felhasználók számára elérhető tartalmak. Fontos, hogy mindenki tudjon használni és kapjon információkat, még a gyengénlátóak is.
Technikai, mint gyakorlati ellenőrzés (Best Practices)
Ellenőrzi az oldal technikait, mindet ami egy profi weboldal minőségéhez kell és a Google elvárásai szerint szükséges.
Mindent a HTTPS használatától kezdve a képarányok helyesbítéséig keres.
Keresőoptimalizálás (SEO)
Ellenőrzi, hogy a webhelye mennyire felhasználóbarát és mennyire felfedezhető.
Oktatási anyagokról némi információ
Itt egyelőre nem “tanárként” előadást tartok, hanem csupán csak az évek alatt áttanulmányoztam az összes technológiákat és eszközöket, ez idő alatt megtapasztaltam velük.
Sőt a web.dev honlapon is olvastam az egész újdonságokat és anyagokat, természetesen ezek alapján megosztom veletek amiket az összes témában kamatoztattam a tudásomat.
Megjegyzés:Az én módszereim sajnos eléggé privát (titokzatos) dolog, ezért egyelőre csak a lényegeket írom le és nem részletesebbet.
Gyors betöltési idő optimalizálás
Nagyjából nagyrész anyaga, amiben a PageSpeed-ről le vannak írva, csak pár apró dolgok bővítve és eltérőek lettek.
Itt megtudhatja, hogy miként gyorsítson fel a weboldala sebessége és miként akadályozhatja meg, hogy nehogy leálljon a felhasználó esetleg türelmetlensége miatt.
Részletesebben leírtam az egyik blogcikkemen:
PageSpeed - Gyors betöltési idő optimalizálásához tanácsadások
Angolul tananyag:
https://web.dev/fast
Mindenki számára elérhető, mint felhasználóbarát
Itt megtudhatja, hogy miként építsen olyan weboldalt, amely minden felhasználó boldogulna.
Három fontos részből állnak:
- Internetes felhasználók igényeinek megértése (asztali, tablet és mobil egyárant)
- Könnyen használható legyen a webhely billentyűzete
- Helyes szemantikus HTML tagok jelentésének betartása és képernyő olvasási lehetőséget biztosítani
Angolul tananyag:
https://web.dev/accessible
Hálózati rugalmassági ellenőrző
Itt megtudhatja, hogy mennyire megbízható teljesítményt nyújt a hálózati minőségtől függetlenül. Biztosítja, hogy minden felhasználó számára számos eszközök és hálózattal kapcsolat között legyen minden, bárhol, bárhonnan hozzáférnek az internethez.
Fontos, hogy mindkét között jól reagáljon, ezért itt megismerkedhet a:
- hálózati rugalmasság mérési eszközök
- gyorsítótárazási stratégiák és eszközök beállításai
https://web.dev/reliable
Könnyen felfedezhető
Itt megtudhatja, hogy a Google keresőmotor számára szükség szerint meg kell felelnie, hogy a felhasználók könnyen kereshetik a weboldalt. Nagyjából nagyrész anyaga, amiben a keresőoptimalizálás (SEO)-ről le vannak írva, csak pár apró dolgok bővítve és eltérőek lettek.
Három fontos részből állnak:
- weboldal mennyire mobilra van optimalizálva (mobile-friendly, mint mobilbarát)
- keresőmotor könnyen feltérképezzen és indexeljen az oldalt
- keresőmotor könnyen tudjon felolvasni a weboldal legfontosabb tartalmát
Részletesebben leírtam az egyik blogcikkemen:
Keresőoptimalizálásokról tanácsadások
Angolul tananyag:
https://web.dev/discoverable
Biztonságos
Ellenőrzi, hogy biztonságosak-e a felhasználók adatai és weboldala.
Javaslatokat kiírja, hogy hogyan csökkentsük a böngészők támadásokat.
- Szükséges megszerezni a SSL tanúsítványt.
- Ügyeljen a személyes adatait vagy bankkártya adatait, mert sokszor egy profi klón honlapok vannak, ami ugyanazok az eredeti honlaphoz képes, de az URL-jei eltérőek, ezek valójában adathalászok.
- Támadásnak kétféle fajta van: egyik aktiv (pl. adathalász), másik passziv (pl. kém).
- Sandbox Web Browser alkalmazás
- Cross-Origin Resource Sharing (CORS) - HTTP fejléccel azonosítja és szerver vagy kliens döntsön, hogy ez alatt engedélyezi vagy tagadja a kérés teljesítést(kommunikációt).
Angolul tananyag:
https://web.dev/secure
Telepíthető
Idézem, hogy Google értékeli olyan weboldalt, amihez nincs szükség külön letölteni és telepíteni, hogy tudjon használni, mert ilyenkor nem szükséges az eszköz újabb memóriát felhasználni. Csak valamelyik legyen elérhető: Chrome, Firefox, Safari, stb. Ezek kisebb igénybevételt jelentenek.
Nem szükséges használni App Store vagy Google Play áruházakra.
Web App Manifest
Ez számomra még új technológia, amiről nem is hallottam. Ezért erről egyelőre nem tudok leírni. Majd valamikor amikor az időm megengedi, akkor meg fogok vele ismerkedni és tesztelni. Végül írok majd hozzá is.
Angolul tananyag:
https://web.dev/installable
Keretrendszerek
React.js App
Előadásos és progresszív reagálási alkalmazásokat készítheti el. Bár ez a React.js App nem keretrendszer, hanem csupán egy könyvtár, amely felhasználói felületek tervezéséhez használják.
Itt megtudhatja, hogy kell a beépített API-kat és a harmadik fél könyvtárakat használni, hogy javuljon a React.js alkalmazások teljesítménye. (keresőmotor optimalizálása az egyik hatékony és erőssége)
Lighthouse
Weboldal villámgyorsaság és teljesítmény ellenőrzések, illetve optimalizálások
1. Teljesítményellenőrzések
Ellenőrzi az eszközökkel(mérőszámok, lehetőségek, diagnosztizálások), hogy az oldal jól optimalizálva legyen a felhasználók számára, hogy jobban tudjon használni az oldal tartalmának látásához és kölcsönhatásához.
Angolul tananyag:
https://web.dev/lighthouse-performance
2. PWA (Progressive Web App) auditok
Magyarul:
Progresszív internetes alkalmazások. (Jobb felhasználói élményt biztosít)
- Megbízhatóak
- Gyorsak
- Megnyerőek
- natív alkalmazás
Megméri, hogy mennyire gyors-e, optimalizálva-e, megbízható-e és telepíthető-e.
Angolul tananyag:
https://web.dev/lighthouse-pwa
3. A legfontosabb technikai ellenőrzése
Hosszú távon miatt szükséges, hogy legyen jó a weboldal, ezért ellenőrzi a fontosabb technikait, hogy van-e amit gátolna és elárulja a javítási lehetőségeket.
Később, külön cikken erről fogok írni, mert hosszú miatt most nincs időm rá.
Angolul tananyag:
https://web.dev/lighthouse-best-practices
4. Hozzáférhetőségi ellenőrzések
Ellenőrzi, hogy minden felhasználó tud hozzáférni a tartalomhoz, mennyire könnyen navigálhat a weboldalon.
9 dolgokat ellenőrzi:
- ARIA
- Audio és videó
- Fontosabb technikák
- Kontraszt
- Az oldal nyelv (lang)
- Nevek és címkék
- Navigáció
- Táblázatok és listák
- Egyéb manuálisi ellenőrzések
Angolul tananyag:
https://web.dev/lighthouse-accessibility
5. SEO elvárásokat ellenőrzés
Ellenőrzi, hogy a Google és az egyéb keresőmotorok mennyire boldogulna a weboldal tartalom és a technikai minősége szerint.
Négy fontos részből állnak:
- Legyen jobb a tartalom minősége
- Mobilbarát
- Feltérképezés és indexelés a keresőmotorhoz
- Strukturált adatok ellenőrzés
Ezek fontosak, mert az eszközök ellenőrzéssel segíti, hogy a weboldal jól optimalizálva legyen, és akkor jobban fog eredményezni a google találati listában, javulni fog a rangsorolás.
Seo audit elemzés és ellenőrzésről is írtam blogcikket, itt megtekinthető:
SEO: fontosabb tanácsadások és elemzések
Angolul tananyag:
https://web.dev/lighthouse-seo
Az én honlapom eredményei és elemzése
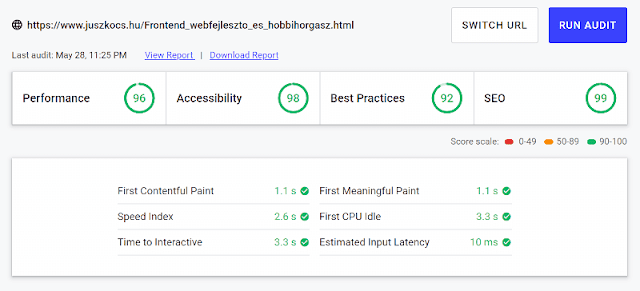
Eredményeim:
Performance: 96
Accessibility: 98
Best Practices: 92
SEO: 99
First Contentful Paint (Első, tartalommal rendelkező leképezés)
1.1 s
First Meaningful Paint (Első releváns leképezés)
1.1 s
Speed Index (Sebességindex)
2.6 s
First CPU Idle (Első processzor-üresjárat)
3.3 s
Time to Interactive (Interaktivitásig telt idő)
3.3 s
Estimated Input Latency (Becsült bemeneti késés)
10 ms
Elemzéseim:
SEO szempontból szerint nagyon jól sikerült, hisz mind a négy témakörökben szerint nagyon jól teljesítettem, magabiztosan átmentem, pontosabban legalább 90 pont fölé. Ez jó hír.
Többi van még apróságok(ezek újak), de azok nem fontosak. Ha lesz időm, még átgondolom, hogy azokat is megismerjem-e és ez maradék alapján variáljam-e, hogy mind négy témaköröknek 100 pontom legyen.
Összefoglalásképpen
Amiket írtam egy nagy oktatóanyagok információkról, azok nagy részeknél már nem is olyan régen is hasonlóan írtam pár blogcikkeket, itt is lehet elolvasni:
- Miért fontos a keresőoptimalizálás (SEO) és mire jó?
- Google PageSpeed Insights - tapasztalatok 1. rész
- Mobil weboldal sebesség és adatforgalom javítások
- SEO Audit - szakértői elemzés és tanácsadás
- Megújult a responsive (reszponzív) weboldalam 2. rész
Ha ezek megtartva, amiket írtam, akkor már magabiztosan legalább 90 pontok lesznek, ami biztos. Hisz az én honlapom ezek alapján csináltam meg, de 1-2 apróval kiegészítve kijavítottam is, mert ezek újak voltak.
Nemcsak a Google keresőmotor elvárásai miatt szükséges ezeknek megfelelni, hanem még pár dolgokat is jól kell teljesíteni:
- marketing
- összes felhasználók viselkedése,
- hirdetések,
- linképítések és
- egyéb dolgok, ami a felfedezéshez kell
miatt javulni fog a PageRank és akkor fölébb fog rangsorolni a Google listában.
Felhasznált források:





0 Megjegyzések