2023. szeptember 29.-én publikáltam a HTML5 Boilerplate tesztoldalamat (demo), természetesen saját módszer szerint fejlesztettem ki, mint az önképzést.
Itt meglehet nézni a demo honlapom: html5demo.juszkocs.hu
Nem néztem meg az egyetlen versenytárs cégeket, hogy jobban elkészítsem ezt, hanem spontán, véletlenszerűen és hivatalos felhasznált technológiai honlapokat átnéztem.
4 évvel ezelőtt amikor elkészítettem a Google AMP - autókereskedelmi webáruházi demomat és tavaly pedig Létrehoztam az önképzési responsive weboldalam 1. rész, mindkettőnél nagyjából ugyanaz design terv és tartalmak alapján elkészítettem.
Csak annyi különbség, hogy nem Google AMP, nem Bootstrap, hanem HTML5 Boilerplate módszer szerint alapján készült a tesztoldalam.
Kreatív elképzelések és arculati tervek megvalósítása kedvért kialakítottam a weboldalamat, mely még felhasználóbaráttá tettem ezt.
Természetesen szokásos szerint letisztult és kontakt szem szerint könnyen olvasható lett.
Megjegyzés: csupán ez tesztoldal és mindenhol szinte alapilag (nincs védve a jogok, majd el fog jönni és akkor teljesen más lesznek, azaz másképpen csinálnám) szerint publikálva lett.
Felhasznált technológiák:
- Bulma CSS keretrendszer - CSS felhasználása + egyedi új arculat design sablon fejlesztés és implementálás
- Font Awesome 6.2.1. - Ikonkatalógus felhasználása
- Pluginok felhasználása (jQuery felhasználása): Splide (főoldali képlapozás), Bxslider (Elégedett ügyfelek), Isotope (szűrő, mint filter), Gallery, toTop
- Custom.js írása - egyedi fejlesztés (pluginok deklarálása, fix menürendszer (natív JavaScript))
Egyebeket kiegészítve (demoként):
- manifest
- schema.org
Verziószáma:
1.0
Technikai elemzések
W3C Validátor - webes szabványok és HTML kódjának a helyessége vizsgálat
Nincsenek hibák és se figyelmeztetések. Ez helyes.
Mobile Friendly - Mobil felhasználóbarát vizsgálat
Nincsenek betöltési problémák és igen mobilbarát oldal. Ez helyes.
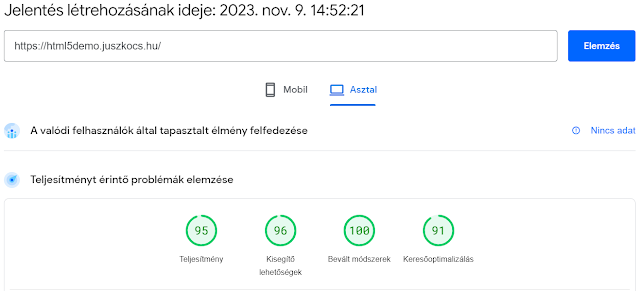
PageSpeed - Sebességpont adatok és időmérés vizsgálat
Mobilon: Teljesítmény 71, Kisegítő lehetőségek 96, Bevált módszerek 91, Keresőoptimalizálás 91
Desktopon: Teljesítmény 95, Kisegítő lehetőségek 96, Bevált módszerek 100, Keresőoptimalizálás 91
Összefoglalás
A HTML-, CSS- és JavaScript-sablonok közül az egyik legnépszerűbb, illetve legjobb. Régebben sokan használják ezt a fejlesztők a weboldalak készítéséhez, jelenleg már kevésbé, egyelőre inkább Google amp, react, node.js, python, stb. alatt népszerűbbek.
A Boilerplate sablonkód egy már elkészített erős kezdő sablon, mely alapilag minden benne van ami kell a kiindulóponthoz. A fejlesztők kiegészíthetnek és bővíthetnek, mert ennek a céljuk, hogy a kódolók időt és kilobájtot takaríthassanak meg azzal, hogy elkerüljön az ismétlődő kód megírását a semmiből.
Sőt kiindulópontként ne legyen benne felesleges nagy választék, amikor nincs szükség rá, mint például 10 féle gombok formázások helyett 1db gomb formázás szerepeljen bele, ezt fejlesztők hozzáadja, így azzal lehet spórolni a kilobájtot és gyorsabban fog betöltődik az oldal sebessége. Ezért a Google pár fejlesztők létrehozták ezt a Boilerplate-t.
Minialkalmazásokat is fejlesztették ki a HTML, a React, a PHP, a Node.js, a Go és a Python számára, mert azzal el akarták érni a céljukat, hogy ez használata segítségével gyorsan el lehessen indítani MVP-jét és pár perc alatt elindíthatja az alkalmazást.
Jelenleg 1. verzión szerint az első körben Bulma CSS felhasználásával megvalósítottam. Folyamatosan fejleszteni fogom magamat azzal, hogy a következőben azaz 2. verzión már teljesen egyénileg CSS-ként fogok használni (egyetlen CSS keretrendszert nem fogok használni), végül pedig a 3. verziónál már teljesen egyénileg Natív JavaScript-tel el fog készülni és ekkor már igazi lesz, amit akartam látni.









0 Megjegyzések